Lazy Load とは何?
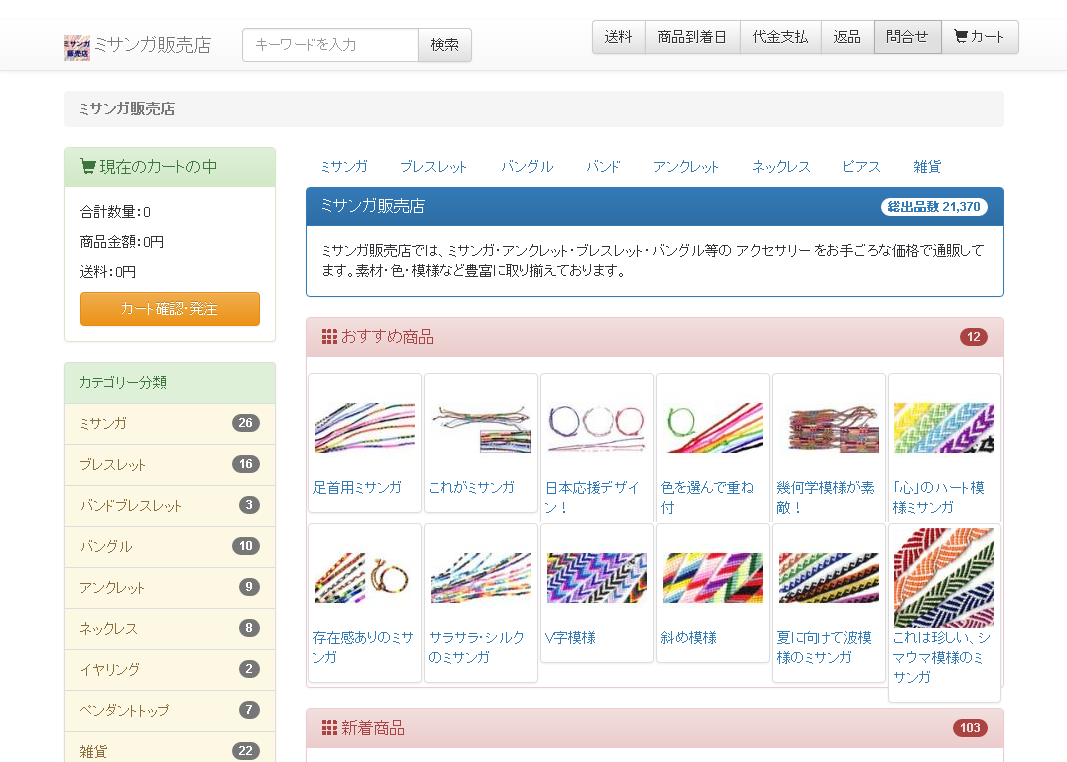
スクロールした時に、必要な画像のみを表示させてゆくという jQuery を利用した「Lazy Load(レイジー・ロード)」というプラグインがあります。
日本語では「遅延読込み」と呼ばれていますが、ページにアクセスした時にすべての画像を一度に読み込まないので、ページの表示速度が速くなるというメリットもありますが、ミサンガ販売店では、画像が多いので、データ転送の量が多く、夏場などアクセスが多い時、レンタルサーバーの許容量を超えてしまい、追加のデータ転送量を払う必要もあり、転送量を節約するためにも大変良いプラグインだと思います。
画像がインデックスされない
早速、インストールしようと思ったのですが、SEO の観点から芳しくない情報が掲示さてれていました。
Lazy LoadはSEOに不向き? Lazy Loadで表示する画像をGooglebotは認識できないことがある

この記事が投稿された、2015年9月8日の時点では、グーグルの検索エンジンが Javascript で処理で、遅延読み込される画像を認識しないようです。
何人かのチャレンジャーが googlebot に lazy load で処理した画像をインデックスするように試みていますが、一つ間違えればスパム行為のような対処法です。
グーグルがまた一つ進化した
こちらのサイトでも対処方法を掲示していました。
http://dinbror.dk/blog/lazy-load-images-seo-problem/

結論として、lazy load を設置して、何もしなくても画像がインデックスされていると書かれています。
Googlebot が lazy load の画像をインデックスしないという、記事が出てからすでに9ヶ月近くの月日が流れようとしています。
Google がまた一つ賢くなったようです。
ミサンガ販売店のカテゴリー紹介のページに、数多くの画像が使われていますので、早速導入してみました。



しばらくは、ちゃんとインデックスされているか、検索結果を注視してみます。



コメント